Với xu hướng sử dụng website để tạo nên các blog đang được các bạn trẻ hiện nay sử dụng. Blog là nơi các bạn có thể chia sẻ kinh nghiệm. Hay viết lên những chia sẻ của từng người mang đến một chút kiến thức nhỏ cho mọi người.
Mà nhắc tới blog thì chúng ta không thể không nhắc tới WordPress được. WordPress là một trong những mã nguồn sử dụng để thiết kế website. Cũng như tạo nên các trang blog đơn giản nhất và hoàn toàn miễn phí.
Nhưng với wordpress thì khi bình luận chúng ta lại gặp phải một vấn đề phải khai báo nhiều phần thông tin đầy đủ thì wordpress mới cho chúng ta để lại comment.
Bên cạnh đó thì việc sử dụng facebook chiếm một phần quan trọng trong cuộc sống chúng ta hằng ngày. Vậy để làm sao có thể tích hợp hệ thống bình luận (comment) Facebook vào website, blog wordpress?
Để giúp bạn, ihuongdan.vn sẽ hướng dẫn các bạn tích hợp sử dụng comment Facebook vào hệ thống website blog WordPress một cách dễ dàng và nhanh nhất.
Cách tạo comment Facebook cho WordPress
Để có thể tích hợp comment vào website hay blog wordpress hiện nay. Thì có cách phổ biến các bạn có thể sử dụng. Đó là chèn trực tiếp bằng code và sử dụng plugin hỗ trợ. Ở mỗi cách thiều đề có những ưu điểm và nhược điểm riêng của từng cách.
Đối với cách chèn code trược tiếp thì có một ưu điểm đó là bạn không phải cài một plugin nào hết. Cũng chính vì không sử dụng đến plugin nên tốc độ website của bạn được cải thiện rõ rệt.
Nhưng một nhược điểm quan trọng là bạn phải là một người am hiểu vể code. Vì khi sử dụng cách chèn trực triếp bạn sẽ phải thiết lập một số thuộc tính CSS nữa. Nên đòi hỏi bạn phải là một người am hiểu code.
Nhưng đối với cách thứ 2 là sử dụng plugin hỗ trợ. Với bài viết này mình sẽ hưỡng dẫn chi tiết các bạn cách cài đặt và cấu hình plugin để tích hợp comment Facebook vào website hay blog của wordpress.
Với cách này chỉ có duy nhất 1 nhược điểm đó là có thể làm website hay blog của bạn có thể giảm tốc độ tải trang của website bạn xuống một chút. Nhưng ngược lại ai cũng có thể sử dụng và cài đặt thành công. Vào đến phần hướng dẫn cài đặt chi tiết, các bạn làm theo nhé:
Cách tạo comment Facebook cho WordPress
Đầu tiên các bạn truy cập vào trang chủ wordpress.com để tải plugin Facebook Comments by Vivacity hoặc nhấn trực tiếp vào tên plugin.
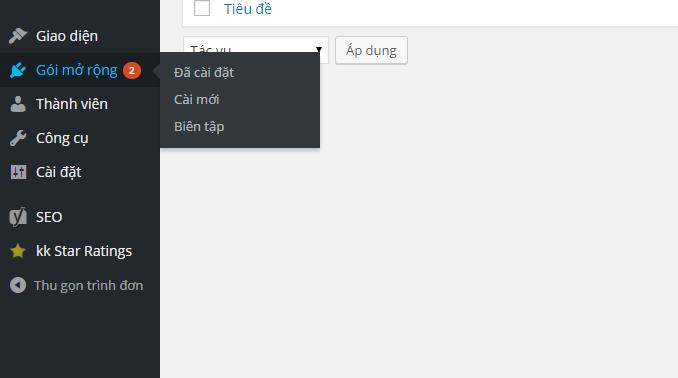
Ngoài ra bạn có thể vào trang quản trị của website nhấn vào phần mở rộng và nhấn vào phần cài đặt mới.
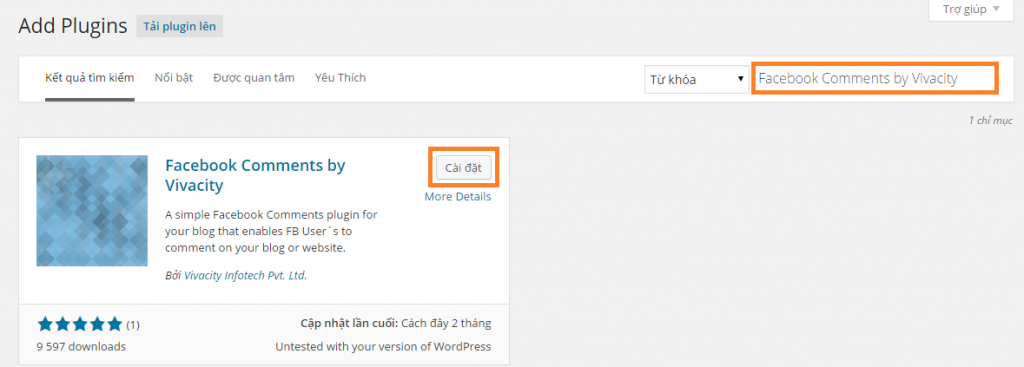
Sau đó bạn nhấn tên plugin Facebook Comments by Vivacity vào ô tìm kiếm plugin và nhấn tiếp enter để tìm kiếm plugin. Sau đó sẽ hiện ra plugin Facebook Comments by Vivacity thì các bạn nhấn vào nút cài đặt.
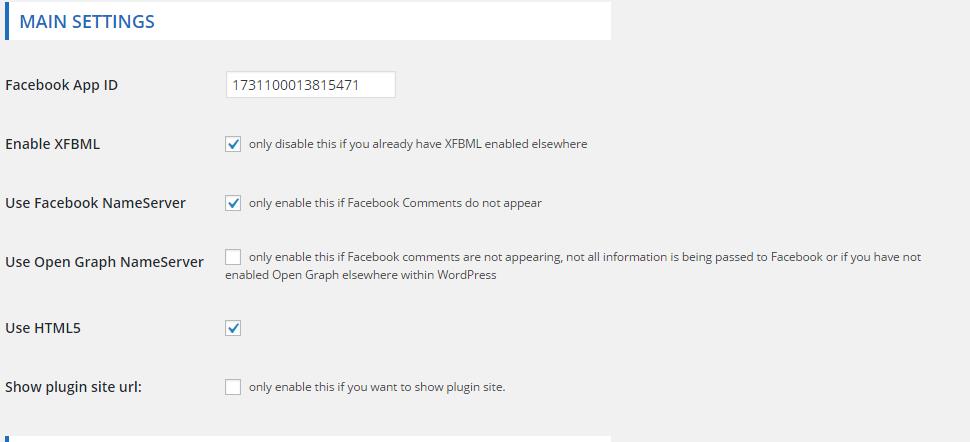
Tiếp theo sau khi các bạn cài đặt xong plugin trong phần seting (cài đặt) trong phần dashboard. Và chọn phần quản lý plugin FB Comments để chỉnh sửa và cài đặt một số thông tin thiết lập cho việc hiển thị khung comment facebook trong bài viết của bạn.
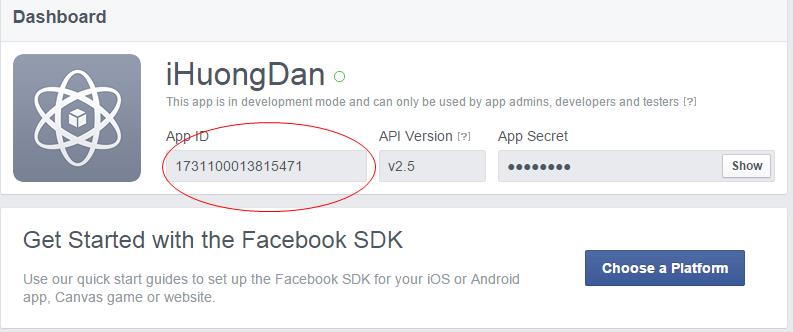
Trong phần Facebook App ID các bạn có thể lấy luôn cái ID của mình như trong hình. Hoặc các bạn có thể tạo riêng cho mình một cái ID APP mới.
Sự khác nhau như nếu bạn sử dụng ID của mình với ID của bạn chỉ ở chỗ. Nếu bạn sử dụng ID của các bạn thì các bạn có thể xóa những comment. Nếu bạn cảm thấy phản cảm hay không muốn nó xuất hiện.
Còn nếu bạn sử dụng luôn cái ID của mình ở trên thì bạn sẽ không có chức năng quyền để xóa.
Các bạn có thể tự tạo riêng cho mình 1 IDD APP facebook tại đây: https://developers.facebook.com/ sau khi đăng nhập thì các bạn nhấn vào mục Add New App.
Các bạn xem thêm hướng dẫn Cách tạo facebook app để lấy ID tại đây. Sau khi tạo xong các bạn copy cái ID App tại mục App ID. Và quay lại trang quản lý Plugin để dán vào khung Facebook App ID ở bước trên nhé.
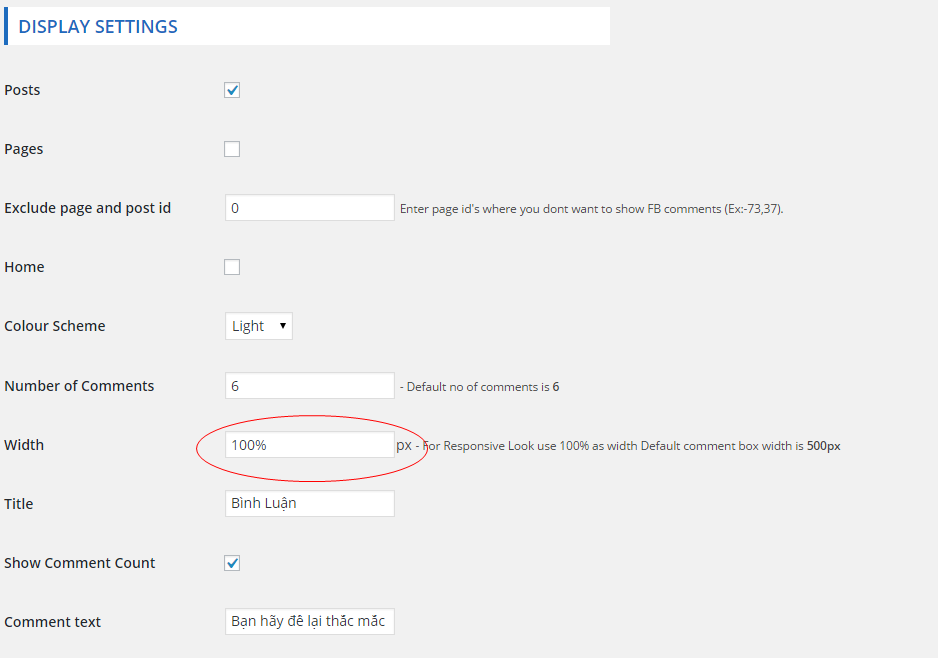
Tiếp theo các bạn thiết lập kích thước hiển thị khung comment facebook tại trang quản lý plugin như sau:
Chỗ mình khoanh tròn màu đỏ của phần width trong phần quản lý plugin các bạn nhớ để 100%. Để nó responsive tránh tình trạng vỡ khung trên giao diện của các bạn nhé.
Còn ở phần ngôn ngữ các bạn chọn: Vietnamese nhé. Còn một số thuộc tính khác trong phần thiết lập các bạn không cần quan tâm tới nhé.
Sau đó bước cuối cùng là các bạn nhấn vào nút: “Lưu thay đổi” để lưu các thiếp lập và ra ngoài trang chính để tận hưởng thành quả của mình thôi nhé.
Tổng kết
Qua các bước đơn giản như vậy bạn đã có thể tạo mục comment Facebook cho website WordPress của mình rồi. Các bạn có thắc mắc hay không hiểu chỗ nào thì cứ để lại comment ở dưới mình sẽ giúp bạn nhé.















Có cách nào cho comment trên stt nó hiện lên website riêng k bạn nhỉ?
Có đó bạn. Nếu như bạn đăng bài viết của website lên facebook và comment ở đó ngay trên fb thì trên website của ạn vẫn có comment đó ạ. Cũng giống như ihuongdan.vn bạn vào fanpage của iHuongDan sẽ thấy các bình luận ở đây hiện lên stt ở fanpage đó ạ. Cảm ơn bạn đã góp ý ạ 🙂