Xin chào các bạn! Hôm nay mình có vừa nhận được một câu hỏi của một bạn đọc giả của Blog iHuongdan. Và câu hỏi này mình nhận thấy cũng khá là thú vị khi các bạn sử dụng để tối ưu website cũng như tăng điểm Pagespeed Insight cho Google.
Và câu hỏi bạn độc giả gửi cho blog như sau: “Admin ơi, nhờ admin hướng dẫn giúp em các di chuyển mã Javascript (JS) xuống dưới Footer trong WordPress với ạ. Xin cảm ơn admin nhiều ạ”. Đây chính là câu hỏi mà bạn độc giải đã gửi cho blog trong thời gian vừa qua. Và cũng nhận tiện đây, mình sẽ hướng dẫn các bạn cách để di chuyển javascript xuống footer trong WordPress một cách đơn giản nhất.
Như các bạn cũng đã biết thì mặc định các theme của wordpress thì hầu như đa số sẽ để các dòng link nhúng javascript cũng như css ở ngay đầu head của website. Cũng chính vì điều này sẽ làm cho website của chúng ta sẽ load lâu hơn cũng như điểm pagespeed google cũng bị giảm đi. Trong bài viết này, để giúp các bạn mình sẽ hướng dẫn các bạn cách để di chuyển mã Javascript xuống footer trong WordPress một cách đơn giản nhất. Các bạn cũng làm theo các bước sau đây nhé.
Lợi ích của việc di chuyển Javascript xuống Footer
Đầu tiên mà chúng ta quan tâm tới việc làm này đó chính là lợi ích của nó là gì? Có nhất thiết chúng ta cần thực hiện nó hay không? Thì để trả lời cho câu hỏi này, mình sẽ chỉ ra một số lợi ích của việc di chuyển javascript xuống footer như sau:
- Fix lỗi thông báo bị chặn hiện thị khi test với Google Speed Test.
- Load web nhanh hơn khi tất cả Jquery ở footer.
Và trên đây là 2 lợi ích có thể nói là lớn nhất của việc di chuyển javascript xuống footer trong WordPress. Vậy cách làm như thế nào xin mời các bạn cùng thực hiện theo các bước sau đây.
Xem thêm: 7 Bước tối ưu WordPress để đạt điểm PageSpeed Insights 100/100
Cách di chuyển Javascript xuống Footer
Có 2 cách để các bạn thực hiện, đó chính là thực hiện thao tác ngay trên giao diện admin của website. Và 2 là cách các bạn có thể thao tác thực hiện bằng cách chỉnh sửa file ngay tại hosting hoặc vps của website bạn đang chạy.
Để thực hiện công việc này, cũng khá là đơn giản. Các bạn chỉnh cần mở file functions.php của giao diện theme bạn đang chạy. Sau đó dán đán code sau đây vào phần cuối cùng của file vào nhấn lưu lại là thành công!
[php]function footer_enqueue_scripts() {
remove_action(‘wp_head’, ‘wp_print_scripts’);
remove_action(‘wp_head’, ‘wp_print_head_scripts’, 9);
remove_action(‘wp_head’, ‘wp_enqueue_scripts’, 1);
add_action(‘wp_footer’, ‘wp_print_scripts’, 5);
add_action(‘wp_footer’, ‘wp_enqueue_scripts’, 5);
add_action(‘wp_footer’, ‘wp_print_head_scripts’, 5);
}
add_action(‘after_setup_theme’, ‘footer_enqueue_scripts’);[/php]
Sau đây là cách thực hiện chi tiết các bạn có thể tham khảo nhé!
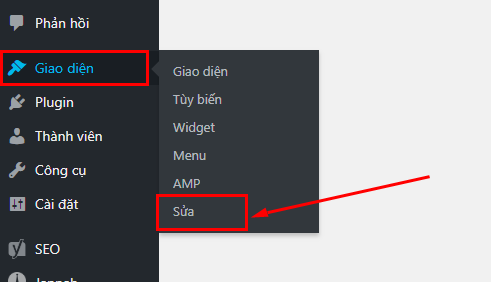
Bước 1: Các bạn tiến hành vào giao diện admin của webiste bạn đang sử dụng. Sau đó nhấn chọn vào mục Giao diện – Sửa như sau:
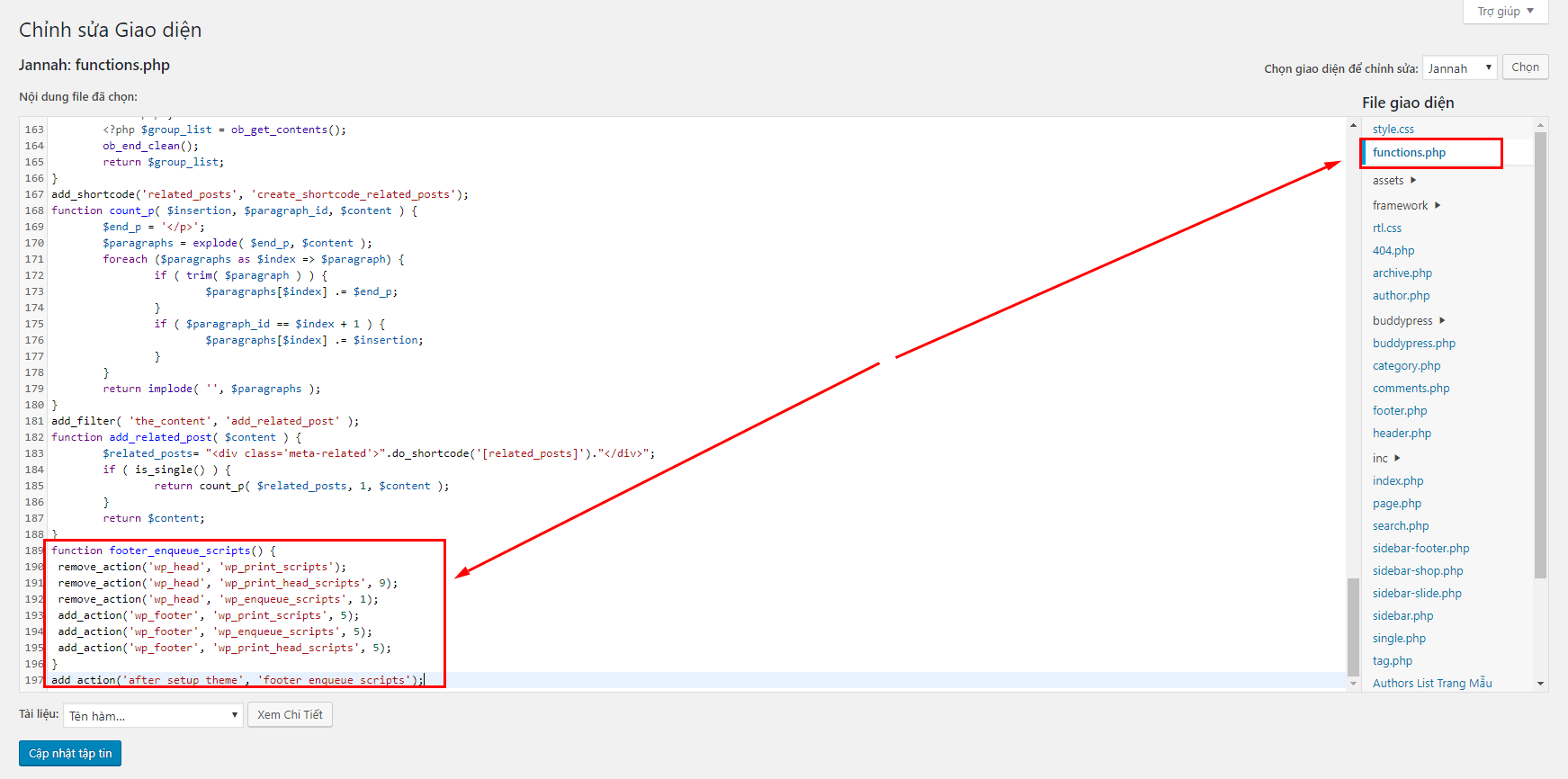
Bước 2: Sau đó sẽ xuất hiện ra trình chỉnh sửa giao diện website của các bạn. Tiếp theo các bạn chọn vào file Functions.php ngay bên cột phải như hình sau đây.
Tiếp theo các bạn dán đoạn code ở trên vào như hình trên và nhấn vào nút Cập nhật tệp tin để hoàn thành nhé.
Đối với các bạn thực hiện thao tác trên hosting hoặc VPS cũng làm gần như tương tự nhé. Các bạn vào theo đường dẫn sau đây để chỉnh sửa file Functions.php nhé.
[php]public_html/wp-content/theme/theme-bạn-sử-dụng/functions.php[/php]
Sau đó các bạn tiến hành copy đoạn mã code ở trên và dán vào sau đó lưu lại là xong nhé.
Tổng kết
Như vậy là trên đây mình đã hướng dẫn các bạn cách di chuyển Javascript xuống Footer trong WordPress một cách đơn giản nhất rồi. Hi vọng với chút kinh nghiệm nhỏ này sẽ giúp cho các bạn có thể tối ưu website một cách tốt nhất. Chúc các bạn thành công! Và đừng quên nhấn like và share để ủng hộ blog nhé!