Như chúng ta cũng đã biết thì trong thiết kế cũng như làm website wordpress thì chắc chắn chúng ta cần phải sử dụng plugin Visual Composer. Tại sao cần phải sử dụng plugin này?
Chính vì sự tiện dụng cũng như nguồn tài nguyên mà plugin này đem lại cho sự tiện dụng trong việc thiết kế cũng như hoàn thiện bố cục trang web của chúng ta. Do đó đối với một người làm website thì Visual Composer là một trong những plugin cần phải sử dụng.
Sơ qua phần plugin này là như thế.Cũng như bao plugin khác trong wordpress thì plugin Visual Composer cũng vậy. Vẫn cài đặt bình thường và kích hoạt như các plugin khác mà chúng ta sử dụng. Các bạn có thể download plugin Visual Composer bản 4.9 tại đây:
Download Visual Composer 4.9 Tại Đây!
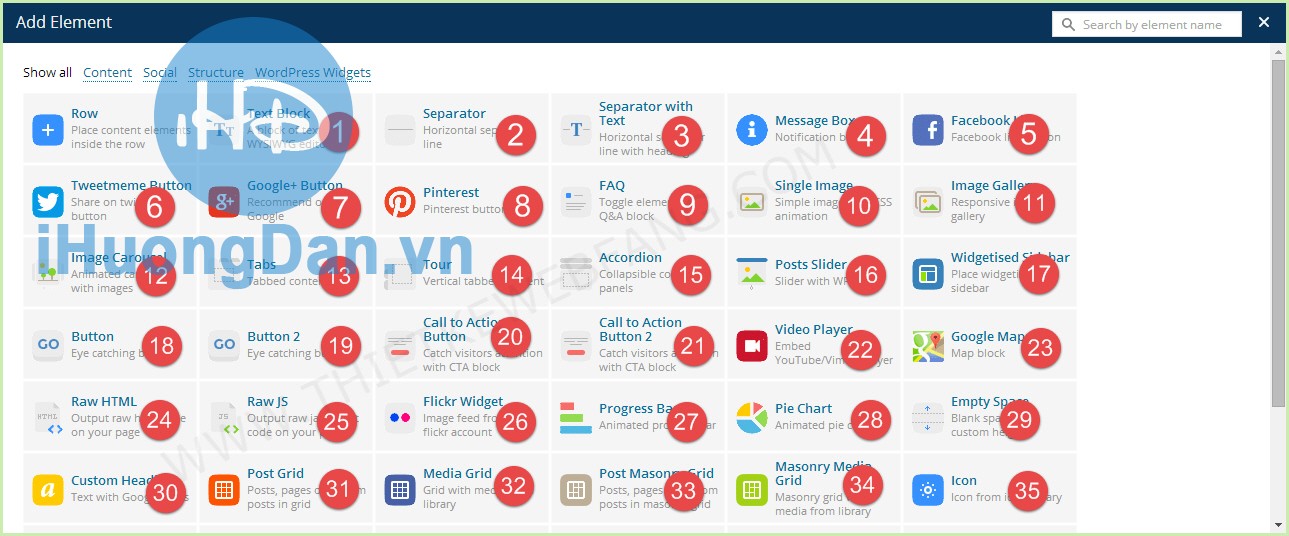
Chúng ta cùng điểm qua các element cơ bản của Visual Composer cùng đôi lời về chức năng từng element để các bạn nắm được nhé.
01. Text Block: element dành riêng cho nội dung văn bản và các nội dung liên quan.
02. Separator: gạch ngang phân cách, sử dụng để ngăn cách các đoạn, các phần.
03. Separator with Text: gạch ngang phân cách có nội dung ở giữa.
04. Message Box: sử dụng trong trường hợp muốn làm một khung thông báo, lưu ý, nhắc nhở, cảnh báo…
05. 06. 07. 08. Chèn các biểu tượng mạng xã hội “Like” của Facebook, “Tweet” của Twitter, “G+” của Google Plus, “Pin it” của Pinterest.
09. FAQ: phù hợp với các nội dung dạng hỏi đáp.
10. Single Image: element dành riêng để chèn ảnh.
11. Image Gallery: element tạo album ảnh.
12. Image Carousel: một element tạo album ảnh khác.
13. Tabs: element tạo nội dung hiển thị dạng thẻ.
14. Tour: element tạo nội dung dạng thẻ nằm ngang.
15. Accordion: tạo nội dung nằm ngang dạng thẻ xếp chồng lên nhau.
16. Post Slider: hiển thị slide bài viết.
17. Witgetised Sidebar: tự xây dựng cột sidebar bằng VC và các element.
18. Button: chèn nút.
19. Button 2: chèn nút dạng nâng cao với nhiều tùy chỉnh hơn.
20. Call to Action: chèn nội dung dạng kêu gọi hành động.
21. Call to Action 2.0: chèn nội dung dạng kêu gọi hành động dạng nâng cao với nhiều tùy chỉnh hơn.
22. Video Player: chèn nội dung dạng video.
23. Google Maps: chèn bản đồ theo khu vực tùy chọn trên Google Maps.
24. Raw HTML: nhúng mã HTML.
25. Raw JS: nhúng mã JS vào.
26. Flickr Widget: nhúng album ảnh trên Flickr vào.
27. Progress Bar: chèn nội dung dạng thanh tiến trình, trạng thái.
28. Pie Chart: nội dung dạng biểu đồ tròn.
29. Empty Space: chèn khoảng trắng để tạo khoảng cách giữa hai phần nội dung.
30. Custom Heading: tạo tiêu đề đẹp mắt.
31. Post Grid: tạo mục hiển thị bài viết kiểu ô lưới.
32. Media Grid: hiển thị hình ảnh kiểu ô lưới.
33. Masonry Post Grid: tạo mục hiển thị bài viết kiểu ô lưới dạng nâng cao với nhiều tùy chỉnh hơn.
34. Masonry Media Grid: hiển thị hình ảnh kiểu ô lưới dạng nâng cao với nhiều tùy chỉnh hơn.
35. Icon: chèn nội dung dạng biểu tượng.
Ngoài ra ở phía cuối cùng cửa sổ danh sách element còn có các biểu tượng chữ W như hình dưới. Đây là các widget có sẵn của theme, và thật tuyệt là Visual Composer cho phép nhúng cả các widget này vào phần nội dung như một element thông thường.
Chúc các bạn thành công. Nhớ like và share để ủng hộ iHuongDan nhé!