Xin chào tất cả các bạn! Và hôm nay, iHuongDan Blog cũng nhận được một câu hỏi yêu cầu của độc giả. Đó là một câu hỏi liên quan tới các thủ thuật sử dụng mã nguồn Wordpress. Câu hỏi mà iHuongDan nhận được như sau:
Câu hỏi: “Chào iHuongDan, Em đang sử dụng website wordpress và tường phải đặt liên kết ngoài trong bài viết rất nhiều. Và để tốt cho SEO thì các liên kết ngoài phải thêm thuộc tính rel=”nofollow” và target=”_blank” vào trong liên kết. Vậy có cách nào làm để có thể tự thêm tự động 2 thuộc tính trên và mà không cần sử dụng plugin được không ạ. Em cảm ơn ạ!”
Và để trả lời cho câu hỏi này, cũng như giúp cho những bạn đang có cùng câu hỏi hay nhu cầu tương tự. Hôm nay iHuongDan Blog sẽ hướng dẫn các bạn cách tự động thêm thuộc tính rel=”nofollow” và target=”_blank” vào trong liên kết ngoài của website sử dụng mã nguồn Wordpress mà không cần sử dụng đến plugin.
Với việc làm này sẽ ưu điểm đó chính là các bạn không phải cần cài đặt thêm bất kỳ plugin nào hết. Do đó, sẽ không ảnh hưởng tới bất kỳ phần nào trong website của chúng ta. Mà chỉ thêm hai thuộc tính nofollow và _blank và trong liên kết ngoài trong website của chúng ta mà thôi. Và để thực hiện việc này, chúng ta cùng thực hiện theo các bước dưới đây.
Cách thêm thuộc tính rel=”nofollow” và target=”_blank”
Với cách này, chúng ta có thể thêm bằng 2 cách. Một đó chính là thêm vào file function.php của thêm bằng cách thông qua phần chính sửa giao diện trong quản trị website của chúng ta.
Cách 2 đó chính là chúng ta có thể thêm hai thuộc tính rel=”nofollow” và target=”_blank” vào trong file function.php của theme bằng cách truy cập vào quản trị hositing của chúng ta để thêm thông qua các phần mềm ftp hoặc truy cập trực tiếp trên quản lý hosting.
Cách 1: Thêm code vào file function.php của thêm bằng cách truy cập trang quản trị
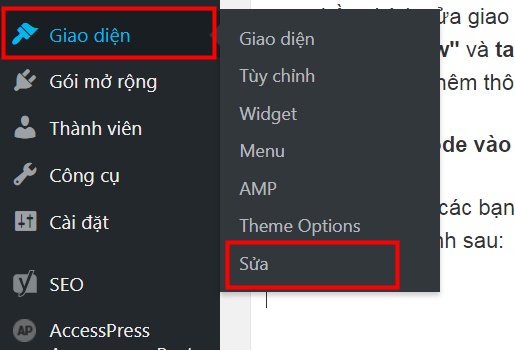
Bước1: Đầu tiên các bạn đăng nhập vào admin quản trị website của chúng ta. Tiếp theo mở phần chỉnh sửa trong mục giao diện như hình sau:
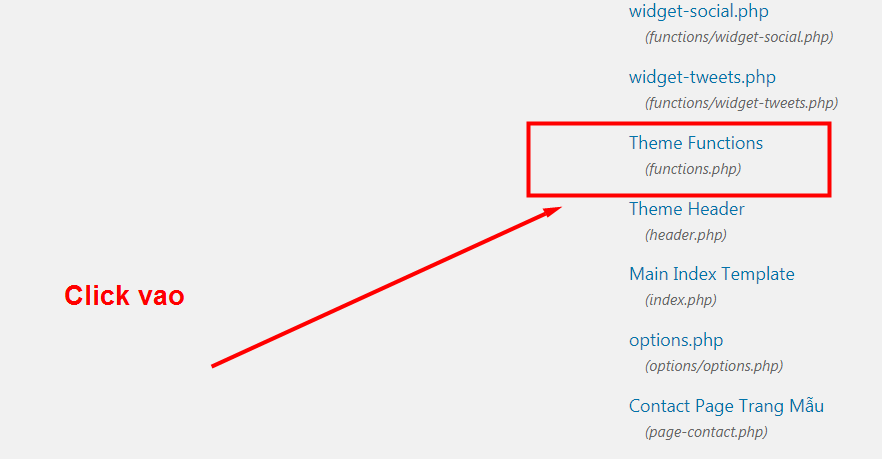
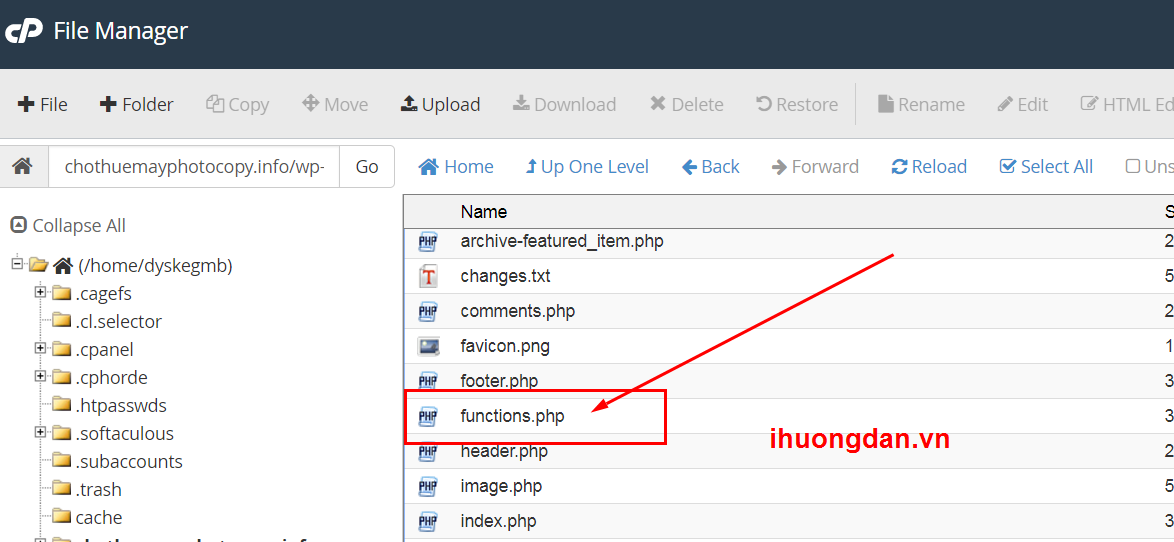
Bước 2: Tiếp theo tại phần sửa này. Các bạn chú ý tới file function.php ở cột bên phải màn hình của các bạn và tiến hành click chuột vào để chỉnh sửa.
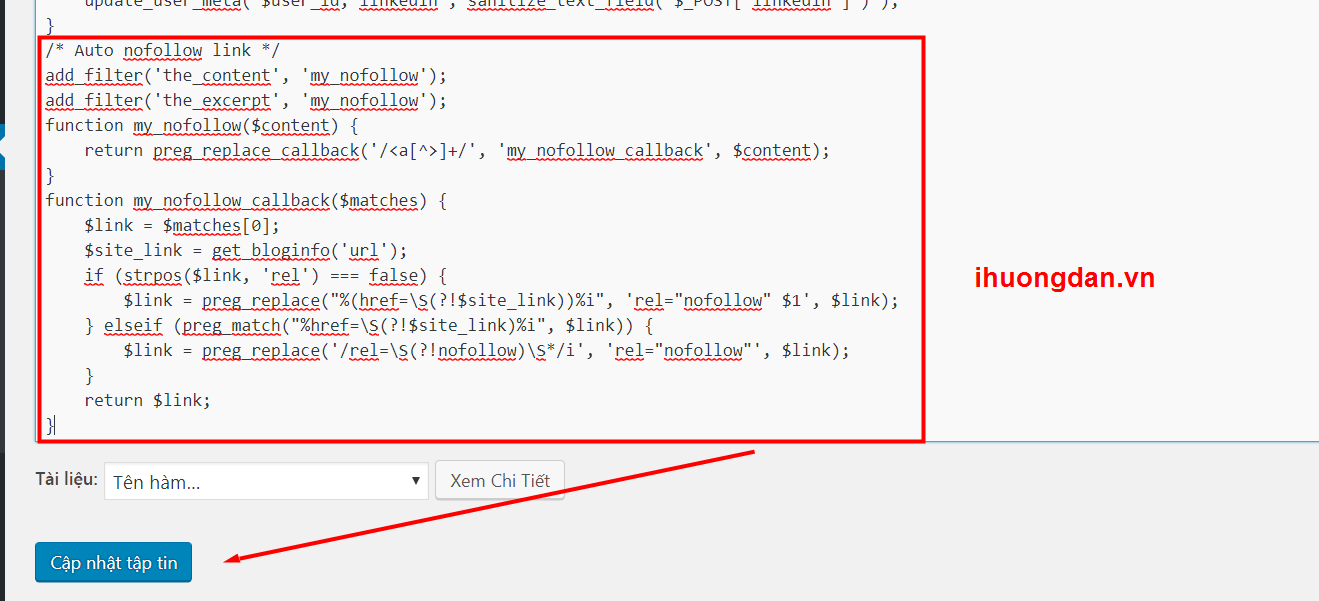
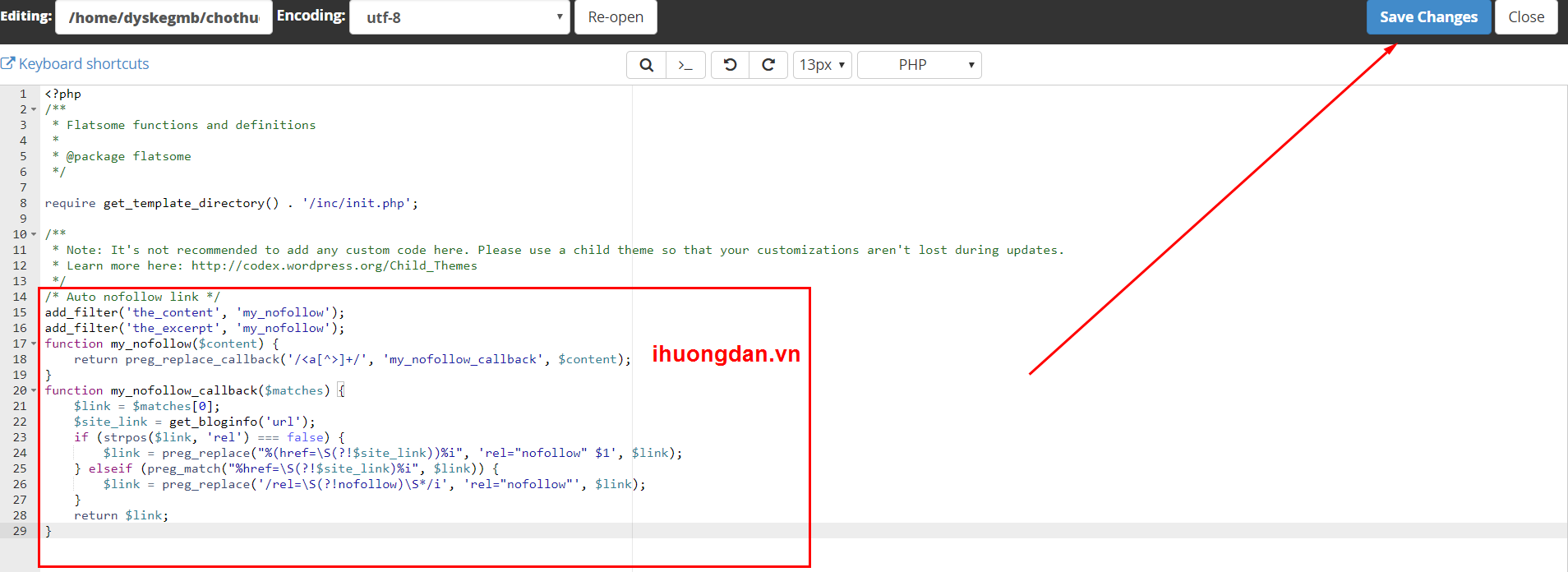
Bước 3: Khi các bạn click vào file function.php thì các bạn để ý ở phần giữa màn hình sẽ hiện ra 1 khung code của file. Các bạn tiến hành thêm đoạn code sau vào cuối file function.php nhé.
[php]
/* Auto nofollow link */
add_filter(‘the_content’, ‘my_nofollow’);
add_filter(‘the_excerpt’, ‘my_nofollow’);
function my_nofollow($content) {
return preg_replace_callback(‘/<a[^>]+/’, ‘my_nofollow_callback’, $content);
}
function my_nofollow_callback($matches) {
$link = $matches[0];
$site_link = get_bloginfo(‘url’);
if (strpos($link, ‘rel’) === false) {
$link = preg_replace("%(href=\S(?!$site_link))%i", ‘rel="nofollow" target="_blank" $1’, $link);
} elseif (preg_match("%href=\S(?!$site_link)%i", $link)) {
$link = preg_replace(‘/rel=\S(?!nofollow)\S*/i’, ‘rel="nofollow" target="_blank"’, $link);
}
return $link;
}
[/php]
Bước 4: Khi thêm xong, các bạn nhấn nút cập nhật tệp tin nhé. Ok như vậy là xong rồi, giờ các bạn quay lại để test xem đã thành công chưa nhé.
Cách 2: Thêm code rel=”nofollow” và target=”_blank” vào file function thông qua host
Như ở cách 1 thì chúng ta tiến hành thêm trực tiếp trong phần quản lý website của chúng ta. Nhưng có một số theme wordpress thì sẽ không có phần chỉnh sửa file trong quản trị.
Do đó, bắt buộc chúng ta phải thêm code và file function.php thông qua truy cập quản lý file của hosting. Và để thực hiện được bước này, chúng ta tiến hành theo các bước sau đây:
Bước 1: Đăng nhập vào quản trị hosting và tìm đến thư mục theme của website chúng ta đang sử dụng.
Bước 2: Các bạn tiến hành tìm đến file function.php và mở ra để chính sửa. Sau đó các bạn thêm dòng code sau đâu và cuối file function.php.
[php]
/* Auto nofollow link */
add_filter(‘the_content’, ‘my_nofollow’);
add_filter(‘the_excerpt’, ‘my_nofollow’);
function my_nofollow($content) {
return preg_replace_callback(‘/<a[^>]+/’, ‘my_nofollow_callback’, $content);
}
function my_nofollow_callback($matches) {
$link = $matches[0];
$site_link = get_bloginfo(‘url’);
if (strpos($link, ‘rel’) === false) {
$link = preg_replace("%(href=\S(?!$site_link))%i", ‘rel="nofollow" $1’, $link);
} elseif (preg_match("%href=\S(?!$site_link)%i", $link)) {
$link = preg_replace(‘/rel=\S(?!nofollow)\S*/i’, ‘rel="nofollow"’, $link);
}
return $link;
}
[/php]
Bước 3: Sau khi thêm xong, các bạn tiến hành lưu file lại. Và quay lại website của mình để kiểm tra nhé.
Kết luận
Như vậy trong bài viết này, iHuongDan đã hướng dẫn các bạn cách thêm tự động thuộc tính rel=”nofollow” và target=”_blank” tự động cho liên kết ngoài trong WordPress mà không cần sử dụng tới plugin rồi.
Đơn giản đúng không nào. Có nhiều bạn hỏi là các liên kết của website mình có bị nofollow không thì câu trả lời là không nhé. Vẫn là dofollow cho liên kết kết của website chúng ta nhé. Nên các bạn yên tâm nhé, chúc các bạn thành công!