Xin chào tất cả các bạn. Như chúng ta cũng biết tối ưu thẻ ALT cho hình ảnh trong SEO là một việc rất cần thiết. Và hết sức quan trọng trong công việc tối ưu website cho SEO Google.
Hiện nay việc sử dụng plugin Woocommerce để làm một website bán hàng trên nền tảng WordPress đang chiếm một xu thế rất cao trong lĩnh vực thiết kế web hiện nay.
Với rất nhiều ưu điểm và tính năng linh hoạt trong việc tạo một website bán hàng. Thì plugin Woocommerce còn có một hạn chế trong việc tối ưu hình ảnh để phục vụ cho công viSEO của chúng ta. Đó chính là các hình ảnh Thumbnail bị thiếu mất thuộc tính alt cho hình ảnh.
Bên cạnh đó thuộc tính alt là một trong những thuộc tính rất quan trọng trong việc tối ưu hình ảnh trong SEO. Vậy làm thế nào để chúng ta có thể thêm thuộc tính alt vào hình ảnh thumbnail trong Woocommerce. Giúp công việc tối ưu seo hình ảnh của chúng ta đạt hiệu quả cao nhất.
Và giúp cho việc SEO của chúng ta lên đỉnh nhất? Hôm nay ihuongdan.vn sẽ hướng dẫn cho các bạn cách để thêm thuộc tính alt vào trong hình ảnh thumbnail trong Woocommerce một cách dễ dàng và đơn giản nhất. Chúng ta hãy cùng bắt đầu nhé!
Cách thêm thuộc tính ALT cho hình ảnh trong Woocommerce
Tùy vào một số theme mà chúng ta có thể tùy biến cho phù hợp với từng theme chúng ta sử dụng nhé. Hôm nay iHuongDan Blog sẽ hướng dẫn cho các bạn chi tiết tại theme “xmarket“.
Chúng ta cùng là theo các bước sau nhé:
Bước 1:
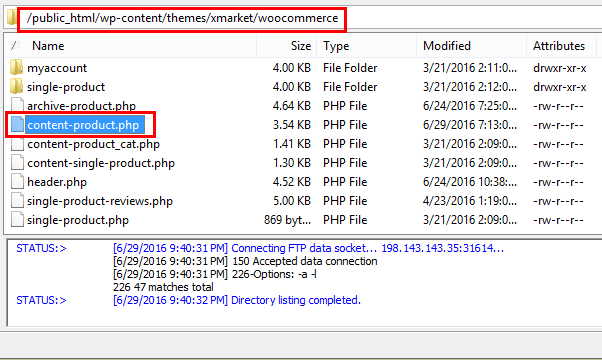
Đầu tiên chúng ta truy cập tới thư mục:
/public_html/wp-content/themes/ten_theme/woocommerce
Thông qua cpanel của hosting hoặc các bạn có thể vào bằng phần mềm cuteftp. “ten_theme” ở đây chính là theme mà các bạn đang sử dụng.
Bước 2:
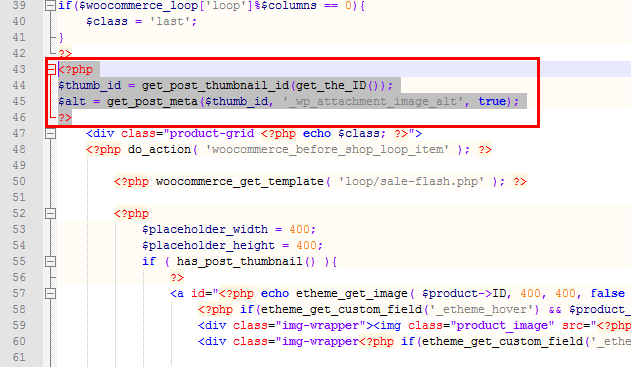
Ở tại thư mục woocommerce này, chúng ta tìm đến file “content-product.php” và mở file ra. Sau đó các bạn chèn đoạn code sau vào ngay sau dòng 42.
[php]
<?php $thumb_id = get_post_thumbnail_id(get_the_ID()); $alt = get_post_meta($thumb_id, ‘_wp_attachment_image_alt’, true); ?>
[/php]
Chúng ta sẽ được như hình sau:
Bước 3:
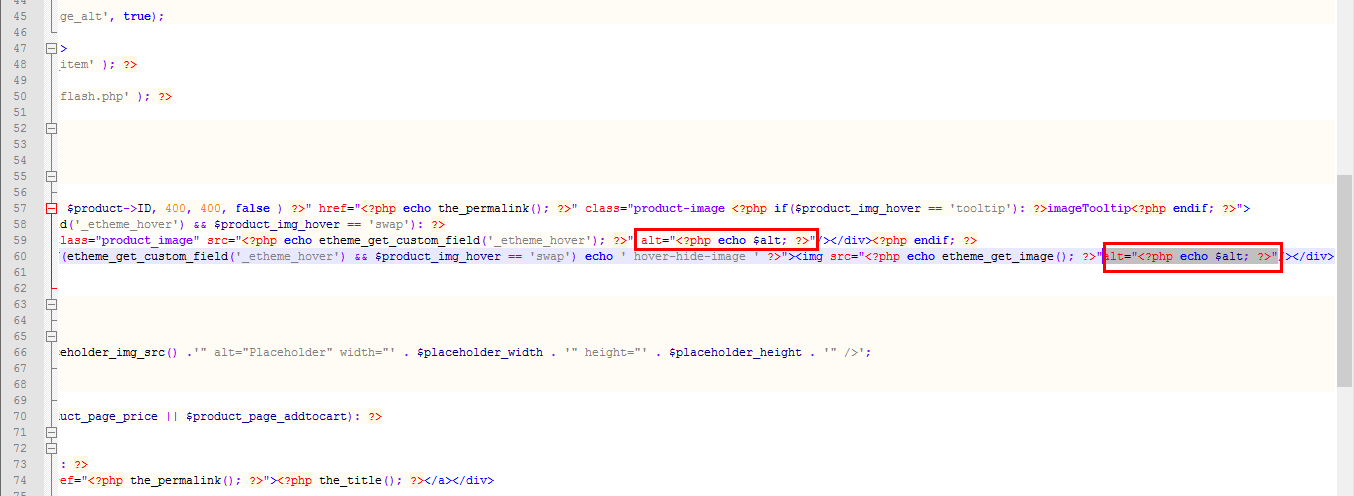
Tiếp theo chúng ta chèn đoạn code sau vào ngay trong thuộc tính “<img” của hình ảnh thumbnail như sau:
alt=”<?php echo $alt; ?>”
Chúng ta sẽ được như hình sau:
Hai giá trị này các bạn chèn vào trong đoạn ở dòng thứ 59 và 60.
Tổng kết
Như vậy là chúng ta đã làm xong công việc thêm thuộc tình alt tối ưu hình ảnh trong seo rồi. Bây giờ các bạn có thể quay ra website của mình để kiểm tra đã có thuộc tính alt trong hình ảnh chưa nhé.
Chúc các bạn thành công. Nếu có bất cứ thắc mắc nào các bạn cứ để lại comment bên dưới nhé.











Cảm ơn bạn đã phản hồi. Đúng là không biết thì cũng hơi khó thật