Xin chào tất cả các bạn. Như chúng ta cũng đã biết thì việc sử dụng mã nguồn mở WordPress để thiết lập nên một blog hay một website đang chiếm xu thế trong lĩnh vực thiết kế website hiện nay trên thị trường.
Đối với các bạn yêu thích cũng như đam mê WordPress. Thì chúng ta cũng đã biết đó chính là sự tiện ích cũng như tính năng dễ sử dụng, dễ tùy biến mà nó mang lại cho chúng ta.
Nhưng khi sử dụng WordPress thì chúng ta lại bị một lỗi rất nhỏ đó chính là không có hình ảnh Thumbnail cho trang chủ (home) của chúng ta. Mà nó sẽ tự động lấy một hình ảnh khác ngẫu nhiên trên website của chúng ta để làm hình ảnh thumbnail.
Do đó chúng ta cảm thấy rất xấu khi chia sẻ link trang chủ của chúng ta lên facebook. Mình sẽ ví dụ cho các bạn như hình dưới đây!
Nếu như các bạn đã từng dùng qua các plugin hỗ trợ tự động tạo ảnh thumbnail như “Auto Post Thumbnail“. Để tạo hình ảnh Thumbnail cho các bài viết của mình. Cũng như khi chia sẻ link lên facebook hay các mạng xã hội thì hình ảnh thumbnail hiển thị rất đẹp đúng không nào?
Vậy làm thế nào để cho trang chủ của chúng ta khi chia sẻ link lên Facebook hay các trang mạng xã hội cũng sẽ một hình ảnh ta và đẹp như vậy?
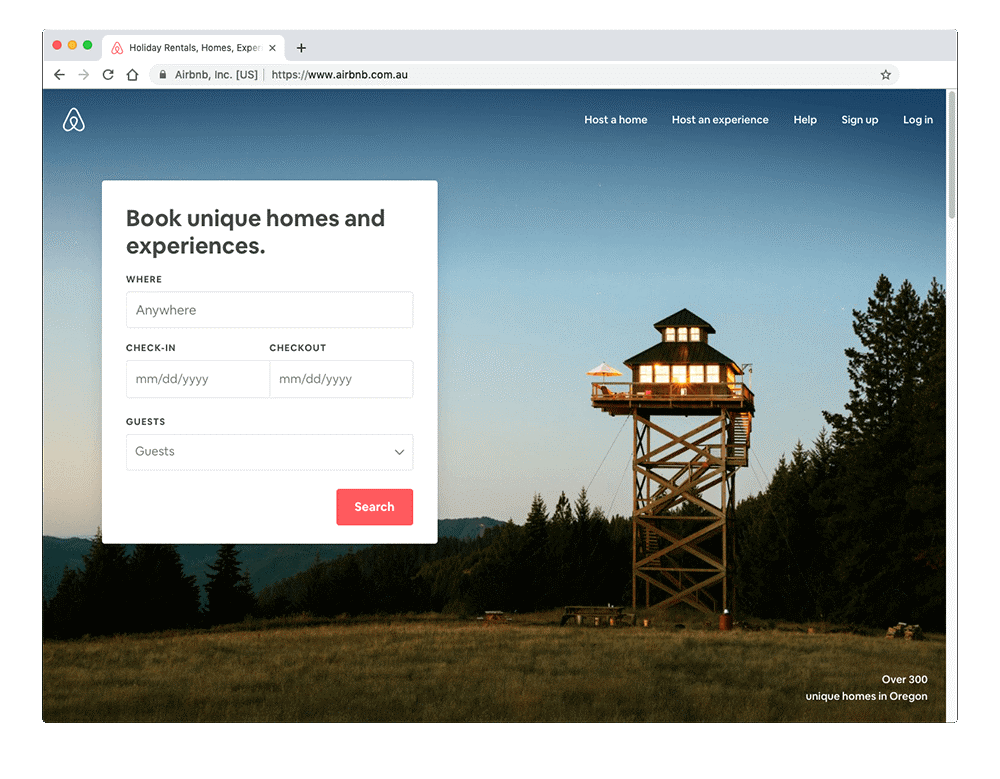
Để giúp các bạn hôm nay ihuongdan.vn sẽ hưỡng dẫn các bạn cách tạo hình ảnh thumbnail cho trang chủ của mình. Để khi các bạn chia sẻ link trang chủ đó lên các mạng xã hội sẽ hiển thị một hình ảnh lớn thật đẹp. Sẽ như sau:
Vậy để làm được như thế nào chúng ta sẽ làm như thế nào? Sau đây mình sẽ hướng dẫn chi tiết cho các bạn một thủ thuật wordpress để tạo hình ảnh thumbnail cho trang chủ nhé.
Cách tạo hình ảnh Thumbnail cho trang chủ
Bước 1: Thêm code
Đầu tiên các bạn truy cập vào hosting và tìm đến file header.php của theme đang dùng và theme đoạn code sau và ngay sau thẻ <head> nhé:
[php]
<?PHP IF (IS_HOME() ) : ?>
<meta property="og:image" content="https://ihuongdan.info/wp-content/uploads/2016/07/IHUONGDAN-huong-dan-ban-moi-thu.png" />
<meta property="og:image:width" content="1280" /&>
<meta property="og:image:height" content="720"; />
<?PHP ENDIF ; ?>
[/php]
Sau khi các bạn thêm xong thì nhấn lưu nhé.
Lưu ý: Các bạn nhớ thay đường dẫn hình ảnh cho phù hợp với website của bạn nhé.
Bước 2: Sửa debug facebook
Sau khi chúng ta đã thêm code xong thì bước tiếp theo của chúng ta đó chính là truy cập vào công cụ Debug của Facebook. Để thông báo cho facebook cập nhật lại hình ảnh Thumbnail cho trang chủ của chúng ta. Các bạn truy cập vào linh sau: https://developers.facebook.com/tools/debug/
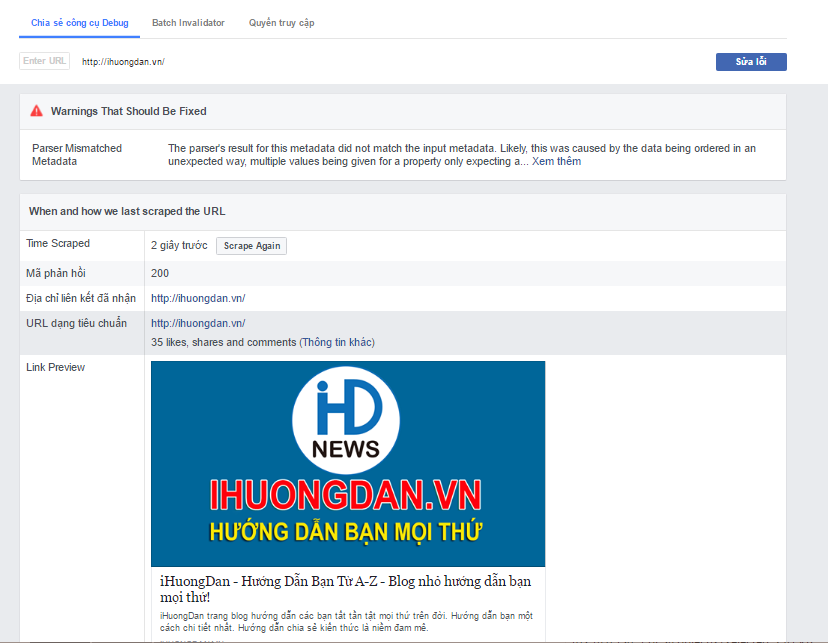
Sau khi nhập URL trang chủ của các bạn vào ô URL thì chúng ta nhấn vào nút Sửa lỗi nhé.
Khi nhấn nút sửa lỗi thì các bạn vẫn sẽ chưa thấy hình ảnh của các bạn cập nhật mà các bạn phải nhấn tiếp nút Scrape Again để Facebook cập nhật lại nhé.
Sau khi cập nhật các bạn sẽ nhận được hình ảnh như sau:
Kết luận
Như vậy là chúng ta đã hoàn thành việc tạo hình ảnh Thumbnail cho trang chủ của chúng ta rồi. Bây giờ các bạn hãy thử chia sẻ link trang chủ của mình lên facebook để kiểm tra kết quả của mình nhé. Chúc các bạn thành công. Nhớ like và chia sẻ để ủng hộ iHuongDan nhé.