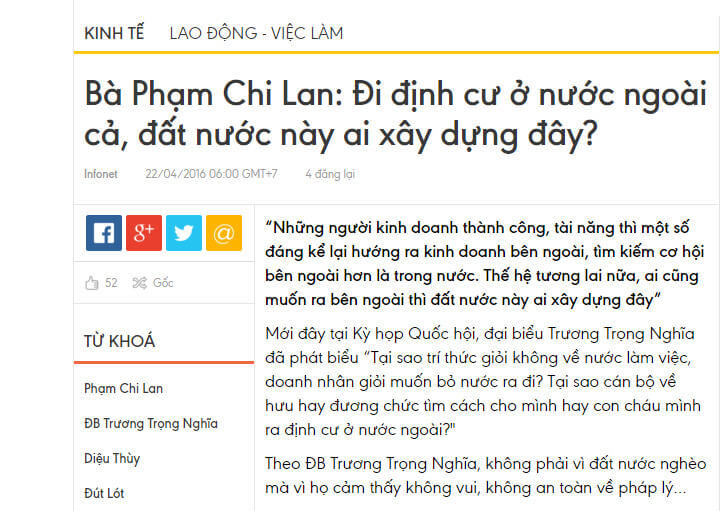
Xin chào các bạn! Hôm nay iHuongdan Blog xin được chia sẻ với các bạn bộ Font chữ Baomoi. Đây là bộ font chữ đang được website baomoi.com đang sử dụng. Như các bạn cũng đã biết thì nhìn vào website thì chúng ta cũng đã biết. Thì font chữ ở website baomoi nhìn khá là đẹp và bắt mắt.
Để giúp các bạn có thể dễ dàng sử dụng font chữ này cho website. Thì hôm nay mình xin được chia sẻ với các bạn bộ file font chữ baomoi với các định dạng như: Baomoi-italic, Baomoi-SemiBold, Baomoi-normal. Đây là bộ 3 định dạng font chữ chuẩn để các bạn có thế sử dụng css cho font chữ family toàn bộ web. Với bộ 3 định dạng font chữ này các bạn có thể thể dễ dàng nhúng vào website của mình một cách nhanh chóng.
Các bạn có thể download bộ font chữ baomoi ngay sau đây:
[button color=”red” size=”big” link=”https://goo.gl/UJG57L” icon=”” target=”true” nofollow=”true”]Font baomoi[/button]
Cách sử dụng cũng khá là đơn giản. Nếu như bạn là một người am hiểu về thiết kế website thì việc nhúng font chữ vào cho website của mình khá là đơn giản phải không nào? Ở bài viết này mình sẽ hướng dẫn các bạn 2 cách. Một là nhúng trực tiếp qua file css nếu bạn là người biết code. Hai là sử dụng plugin nếu bạn đang sử dụng website WordPress.
Cách 1: Nhúng font chữ baomoi trực tiếp trên website
Để sử dụng cách này, các bạn tiến hành download bộ font chữ baomoi ở trên về. Sau đó upload nó lên thư mục font trên website của các bạn. Tiếp theo sau đó các bạn tiến hành thêm dòng code sau vào file css của website:
@font-face {
font-family: baomoi;
src: url(.../fonts/Baomoi_gdi.woff);
font-weight: normal;
}
Giải thích đoạn code như sau:
- Dòng đầu tiên: font-family:baomoi là tên mà ta muốn đặt cho font mình nhúng.
- Dòng thứ hai src:url(‘../fonts/Baomoi_gdi.woff’) đây là nguồn dẫn của font.
- font-weight:normal; font-style:normal; nghĩa là mình để font ở dạng thường (regular)
Sau khi các bạn thêm xong, thì để sử dụng font cho thuộc tính class hay div trên website thì các bạn chỉ cần thực hiện theo như sau:
.site-title {
font-family: "baomoi";
}
Xem thêm: Cách chuyển trình soạn thảo WordPress 5.0 về phiên bản cũ đơn giản
Cách 2: Sử dụng font bằng plugin WordPress
Ở cách này khá là đơn giản nếu như bạn là người không biết về code website. Các bạn chỉ cần cài đặt plugin Use Any Font và sau đó tiến hành thêm font chữ baomoi vào thôi. Để cài đặt các bạn tiến hành cài plugin Use Any Font vào website.
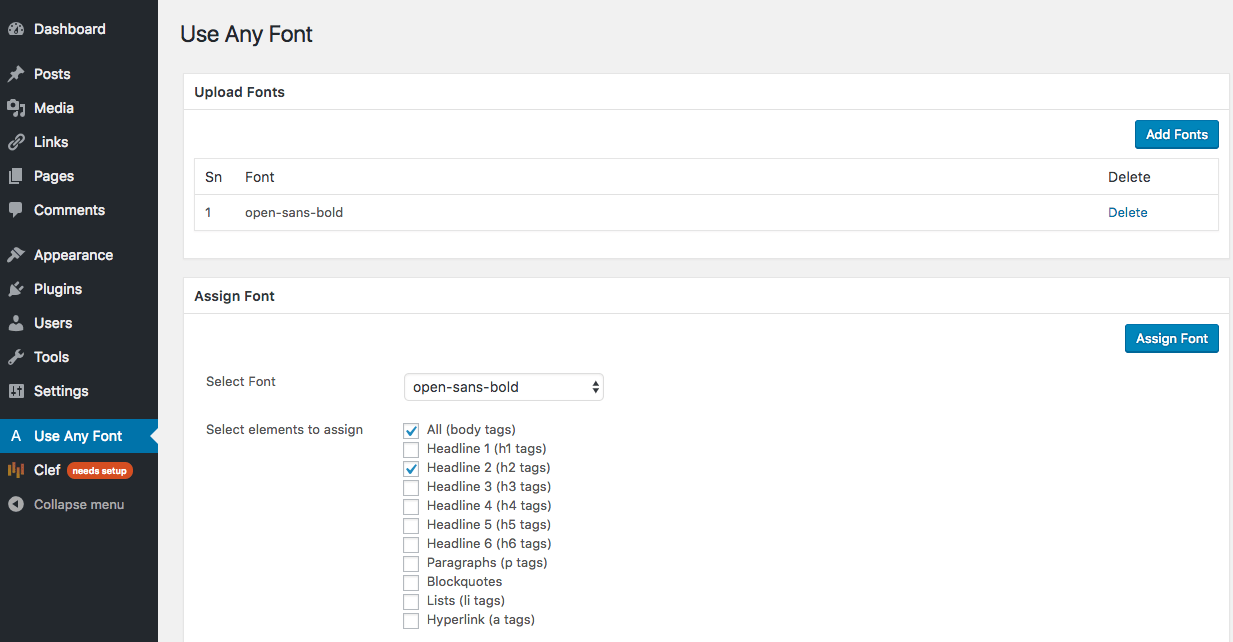
Sau khi cài xong và kích hoạt lên, các bạn tiến hành vào Use Any Font sau đó upload font chữ baomoi lên. Sau đó tiến hành set cho các vị trí cũng như những phần bạn muốn.
Như vậy trên đây mình đã chia sẻ với các bạn bộ font chữ baomoi cũng như cách để sử dụng nó rồi. Hi vọng với bài viết này sẽ giúp ích cho các bạn cũng như giúp các bạn có thể sử dụng font chữ baomoi một cách nhanh chóng và hiệu quả nhất. Chúc các bạn thành công!