Một thời gian gần đây Facebook đã cho ra mắt tính năng “Messenger flatfrom”. Với tính năng Messenger flatfrom này được gọi là ChatBot hay còn được gọi là trả lời tin nhắn tự động trên fanpage facebook của chúng ta.
Với sự ra mắt của ChatBot sẽ giúp cho chúng ta bán hàng một cách dễ dàng hơn khi không phải trực tiếp trả lời tin nhắn của khách hàng của mình nữa.
Thay vào đó tất cả đều được trả lời bằng tự động nhờ tính năng mới ChatBot này của facebook.
Vậy làm thế nào để có thể tích hợp ChatBot trả lời tin nhắn tự động vào fanpage facebook của chúng ta? Đây chính là câu hỏi mà gần đây rất nhiều các Maketer chúng ta đi tìm kiếm.
Cũng cài đặt nó như thế nào? Và làm sao nó có thể làm như tự động như vậy? Hôm nay ihuongdan.vn sẽ hướng dẫn các bạn tích hợp tính năng ChatBot trả lời tin nhắn tự động cho fanpage của mình một cách dễ dàng nhất.
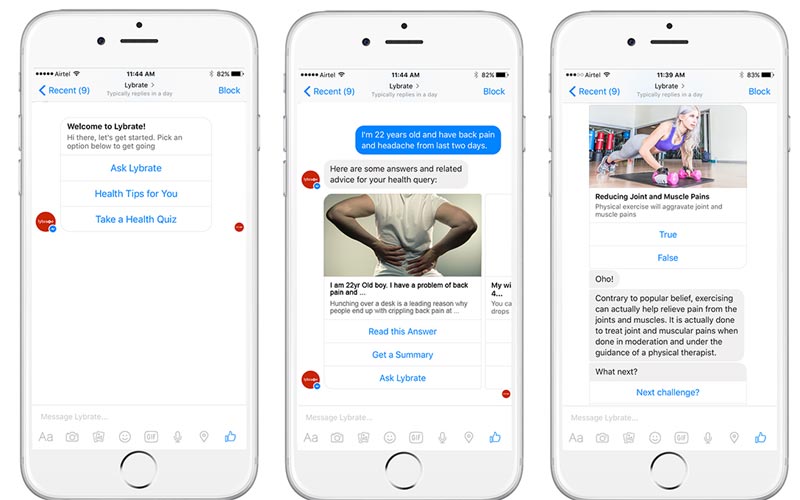
Đầu tiên các bạn có thể xem demo trực tiếp để xem tính năng nó thế nào? Và được áp dụng ra làm sao và đưa ra quyết định có nên tích hợp cho fanpage của mình không nhé. Các bạn truy cập vào fanpage facebook sau của nhà cung cấp dịch vụ Hosting Hostvn.net nhé: https://www.facebook.com/hostvn.net/
Và sau đây chúng ta cùng đi vào hướng dẫn tích hơp tính năng ChatBot tự động trả lời tin nhắn trên fanpage của mình nhé?
Bước 1:
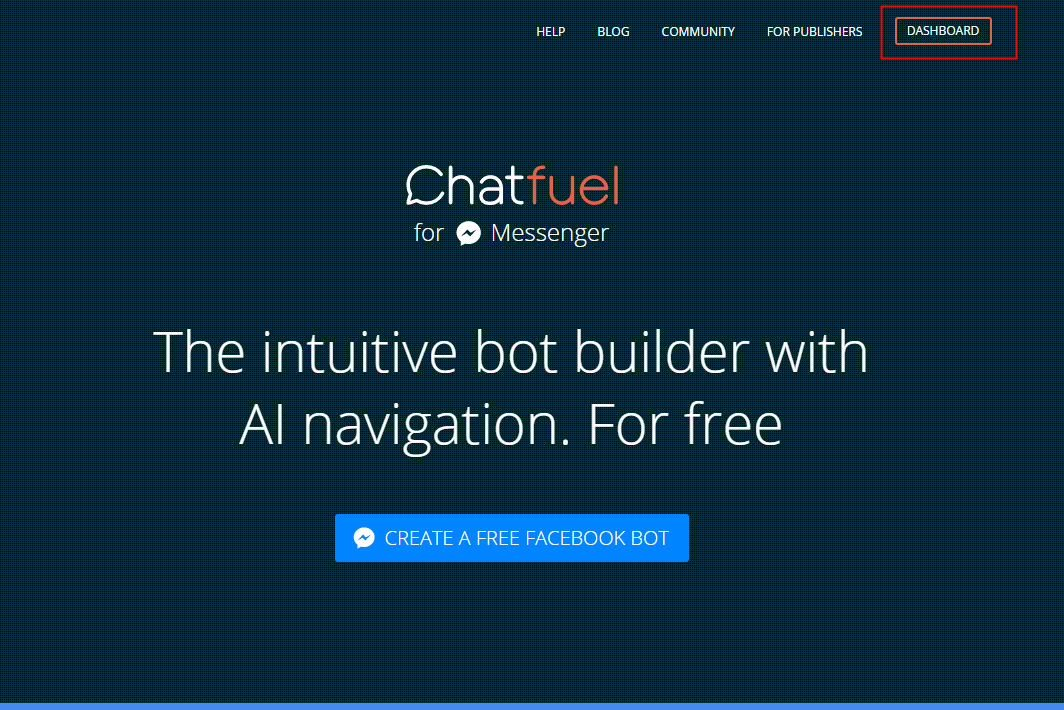
Đầu tiên các bạn truy cập vào địa chỉ: https://chatfuel.com/ sau đó click vào Dashboard.
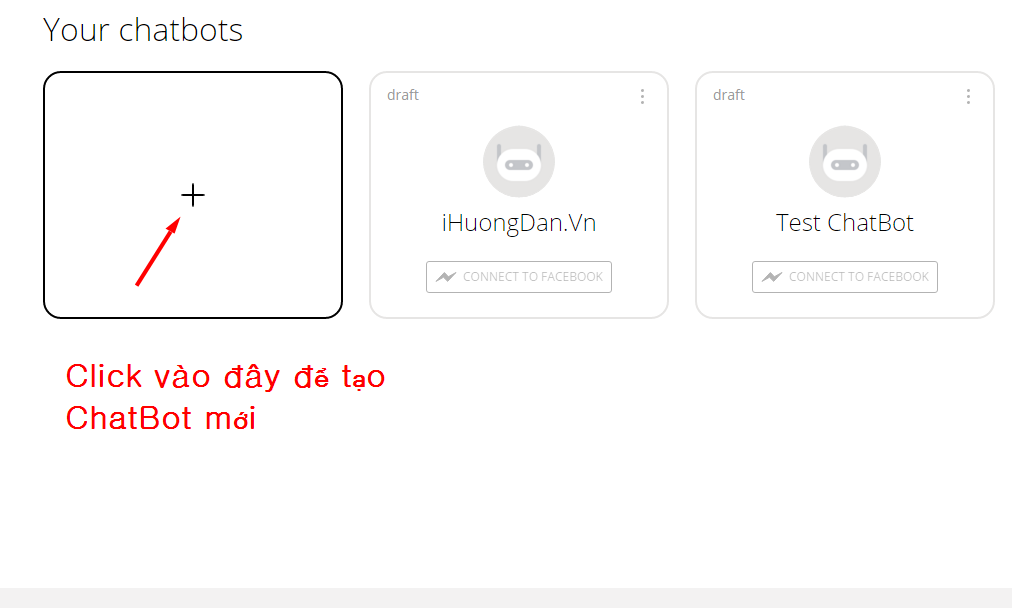
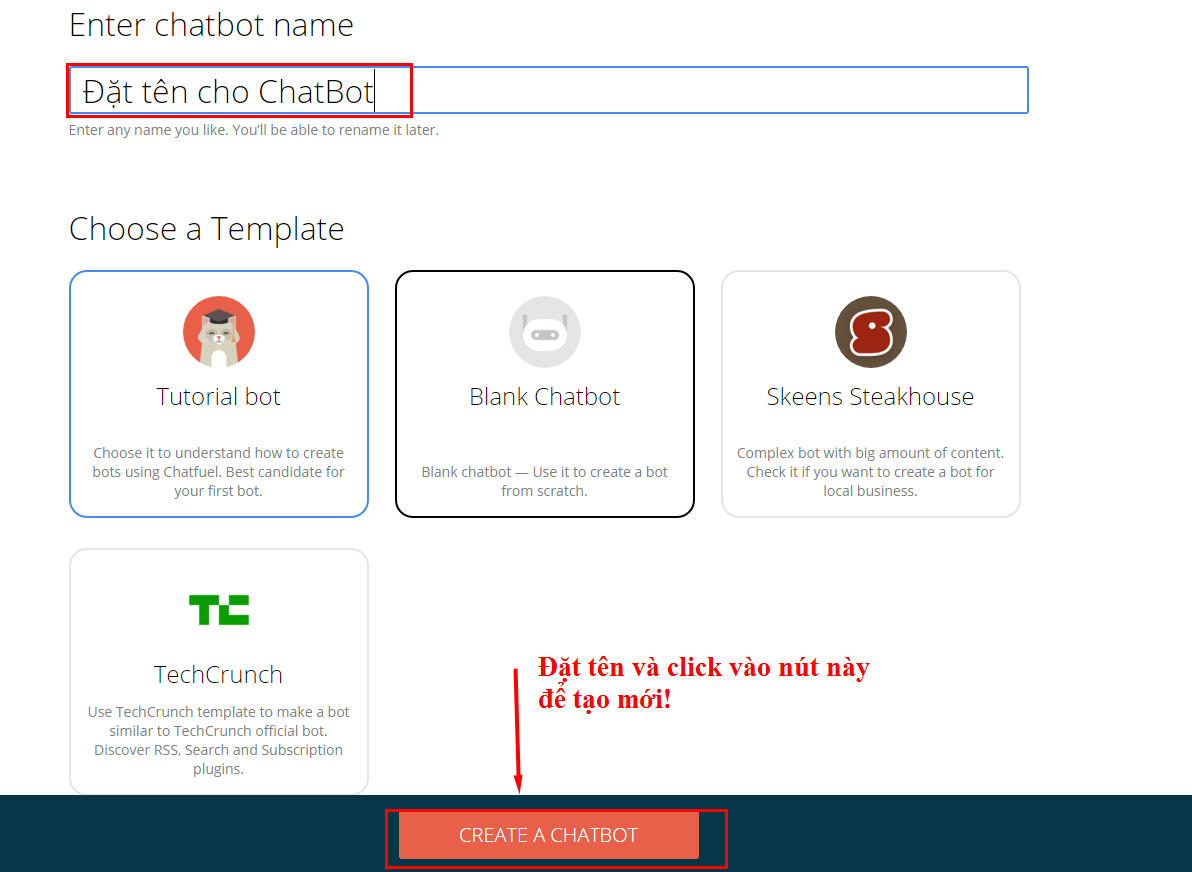
Tiếp theo các bạn đăng nhập bằng tài khoản facebook của mình nhé. Sau khi đăng nhập bằng facebook của mình thành công thì các bạn nhấn vào biểu tượng dấu công “+” để tạo cho mình một ChatBot mới nhé.
Bước 2:
Sau khi đã tạo cho mình một ChatBot mới thì bây giờ chúng ta sẽ tạo nội dung cho nó nhé. Sau đây mình sẽ làm hướng dẫn demo về “chào hỏi” và “show sản phẩm nhé”.
Đầu tiên khi chúng ta truy cập vào ChatBot mà chúng ta vừa tạo ở bước 1 thì tiếp theo các bạn sẽ tạo Lời chào hay một thông điệp nào đó khi mà khác hàng click vào nhắn tin với chúng ta thông qua tin nhắn fanpage.
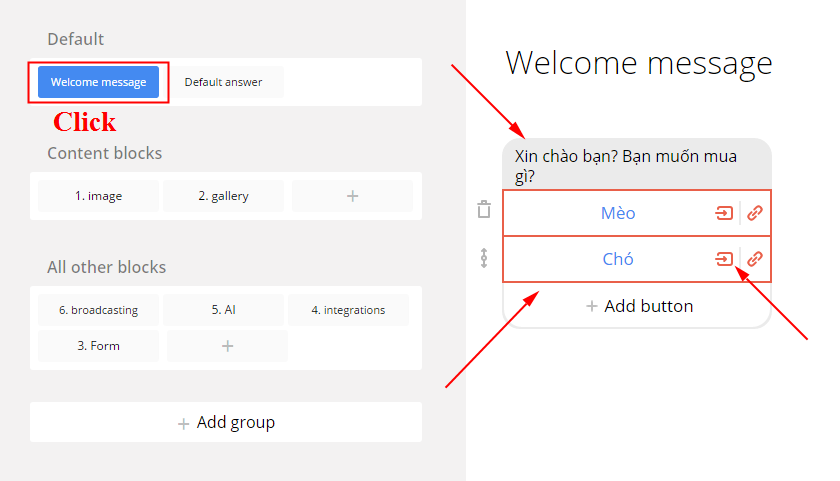
Các bạn click vào button Welcome mesage nhé. Sau đó các bạn để ý đến những vị trí mũi tên chỉ ở hình trên nhé.
Ở khung đâu tiên mình đặt một đoạn text mô tả lời chào hay một thông điệp nào đó.
Tiếp theo là các button “Mèo” và “Chó” chính là ý đồ mình gợi ý khách hàng mua sản phẩm của mình. Và khi khách hàng click vào thì sẽ tự động show ra những sản phẩm mà shop kinh doanh.
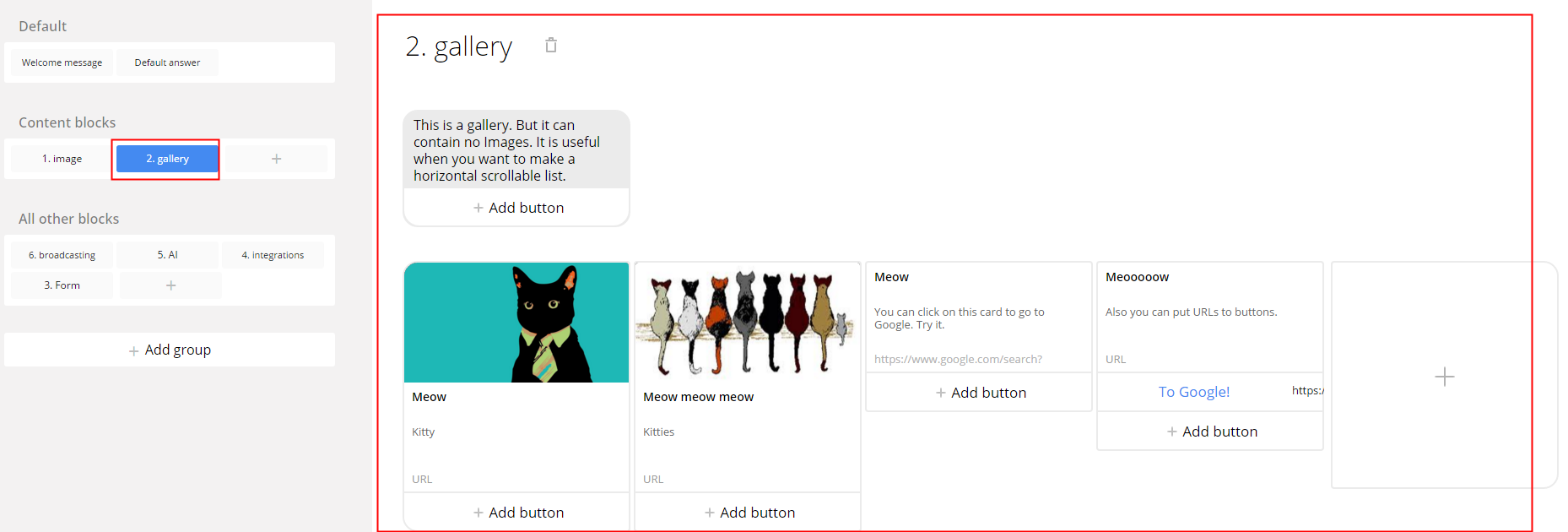
Tiếp theo chúng ta sẽ tạo một gallery hình ảnh sản phẩm để liên kết với button Chó hoặc Mèo để khi khách hàng click sẽ show ra sản phẩm. Các bạn sẽ nhấn vào button gallery ở block content blocks nhé:
Tiếp theo các bạn có thể tùy biến tên và mô tả san phẩm cũng như URL liên kết tới link sản phẩm của các bạn trên website.
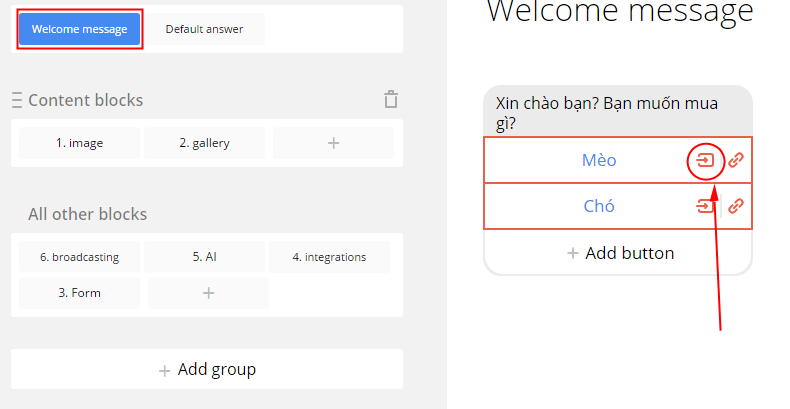
Sau đó các bạn quay trở lại mục welcome mesage để liên kết với gallery này:
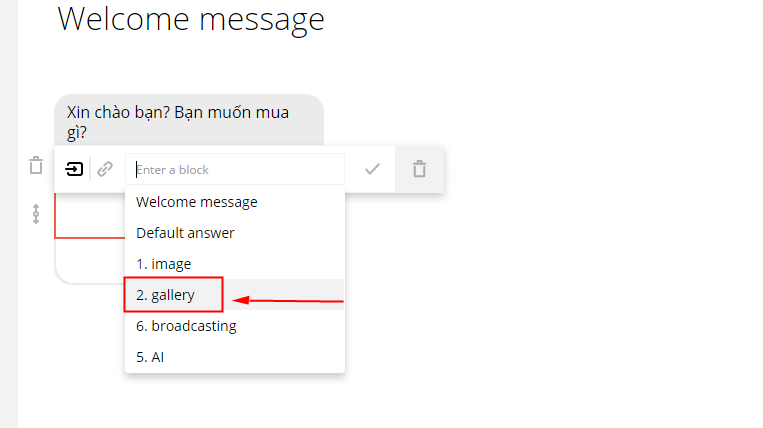
Các bạn click vào mục thứ 2 là gallery để liên kết với sản phẩm mèo nhé. Sau khi liên kết xong bây giờ chúng ta sẽ kết nối với fanpage của mình để kiểm tra nhé.
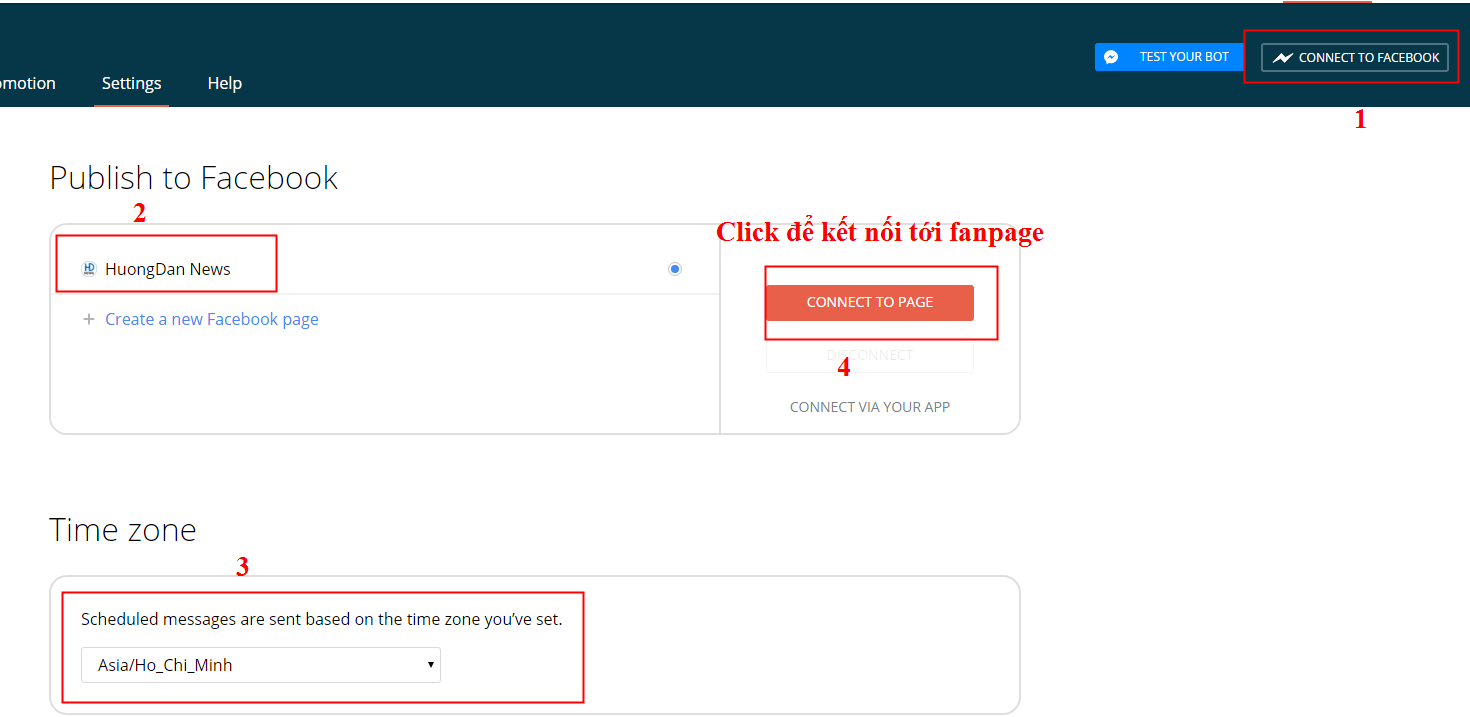
Bước 3: Kết nối fanpage
Đầu tiên các bạn theo thứ tự như trong hình nhé.
Như vậy là chúng ta đã hoàn thành việc tích hợp ChatBot cho fanpage của mình rồi. Ngoài ra còn có rất nhiều thủ thuật và tính nắng khác. Các bạn có thể xem tiếp nhé.
Hôm nay iHuongDan Blog chỉ hướng dẫn qua giúp các bạn có thể tích hợp một số thử thôi. Các bạn muốn nó Pro hơn nữa có thể cài thêm các câu hỏi và chế độ trả lời khác ở phần Default answer nhé. Chúc các bạn thành công.